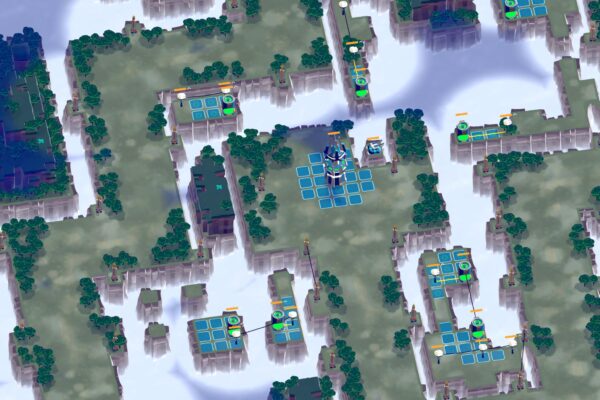
The various layers building up a scene in Brace the Swarm (BTS). The game uses a wide range of simple shader tricks to portray an atmospheric look without incurring a large performance overhead. (Note: The post processing effects here (blur / vignette) are not usually enabled on mobile.)
Glenn
Nygaard
Technical Artist and Tools Developer
Shader Development
Shaders written in HLSL and the Shader Graph
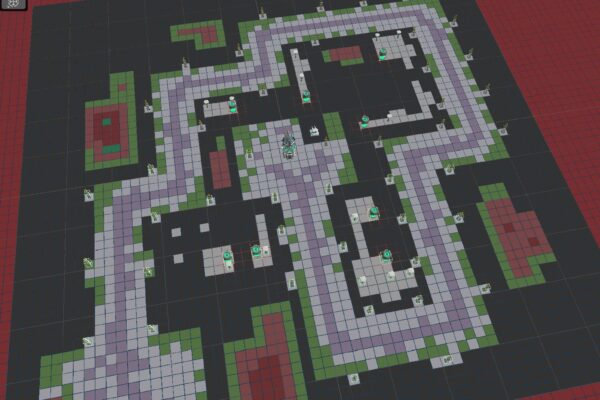
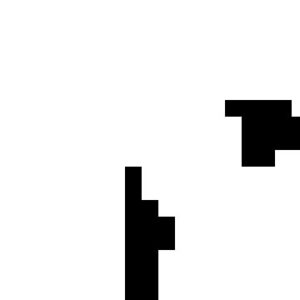
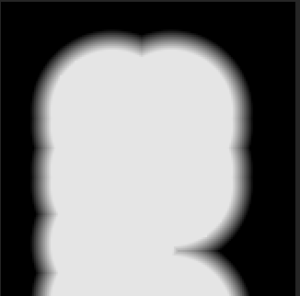
There are no dynamic or baked lights in Brace the Swarm. Instead, the illusion of light is given through the use of shaders. For example, when a light is constructed a texture map in an overlay shader is updated to reflect the new light source and its area of influence. This process works well because lights in BTS are updated fairly infrequently, and dynamic lights are expensive to process.
Other aspects, like chasms in the terrain, are also defined using similar greyscale maps in a ground shader. You can see examples of both maps below.



Another use for the ground shader is to define what area will be filled with sand in the desert stages
Other Projects
Simple water shader written in HLSL. This shader is composed of 4 main layers.
- A simple depth layer meant to simulate the light’s struggle to penetrate the water. It interpolates between 2 colours by using a formula that reads the camera depth buffer, and then compares the height of submerged objects with the height of the water vertex positions.
- A foam layer using the depth information from the previous layer with a cutoff to create a border around intersecting objects. This is then animated with a noise layer.
- A refraction layer that also uses the same depth information together with an animated noise layer to offset the position of the depth sampling in the first layer.
- And finally, a wave layer. This layer uses a simple calculation of specular reflections as well as a selection of sine waves to simulate the movement of water. Note that this water shader is displayed on a quad (with no tessellation) for performance reasons, so all the movement you see is done through calculating normal vectors and modifying base colour only. No vertices are created or moved.
Level Creators (Tools)
C#/C++ map and landscape creation tools that allows for the building of custom game-ready levels
BTS Map Creator
For levels that need more carefully crafted maps, the custom map creator plays an important role
Grass Painting Tool
…and for other projects that might require a more ‘fine tuned’ touch, a powerful, easy to use grass painting tool allows for a lot more control
Made to work within Unity, this tool lets you paint grass on any geometry in a way that’s performant enough to run with ease on mobile devices.
It is written in C#, with accompanying shaders written in both HLSL and the Unity Shader Graph.
VFX
A variety of effects made in Unity, UE and PopcornFX
Various Effects
Simple and performant fire effect made in the Unity VFX Graph
Bézier Trajectories
Using simple Bézier curves for rocket trajectories
Lux
The many environmental effects that help bring life to the large, mystical world of spirits
Meta Horizon
UI 'Level up' / 'Item unlock' UI effect for VR game Fashion Rivals, made in PopcornFX. Note that the hat and game logo assets used here were not made by me.
Dynamic Map Creation
Using WFC algorithms in C++ and C# to create dynamic maps
Brace the Swarm creates a new level ‘on-demand’ whenever certain stages are played. The levels are created using an algorithm called Wave Function Collapse, an implementation of the Model Synthesis approach (detailed in this paper). This algorithm uses a map of relational constraints to continually remove available foliage from the nodes of a grid until a level that fulfils all the constraints has been found.
This game uses an alteration called ‘modifying in blocks’, which divides a larger map into smaller subsections to reduce complexity and increase the likelihood of a successful generation.
Pathfinding
Performant pathfinding using A* and vector field algorithms
For pathfinding, Brace the Swarm uses a hybrid approach combining traditional A* pathfinding with a second technique often referred to as vector fields.
A* is an algorithm that will search a grid of nodes for possible paths between 2 points, using a multi-step process of sequentially evaluating the strength of neighbouring spaces on a grid until a path is found. This path is guaranteed to be either the shortest path, or one of multiple shortest paths. I use this for user instantiated movements, as well as long distance enemy movements across larger parts of the playfield.
For shorter unit movements, using A* becomes costlier and produces worse results than other comparable methods. One such method is the use of vector fields. This is the process of ‘pre-baking’ the fastest path between a target and all of its surrounding nodes, then make those paths available in an easily accessible data structure (such as a field in this case).
There are a couple of requirements that must be in place for this to be a better choice for pathfinding than A*.
- The distances in question must be short, as larger distances exponentially grow the pool of nodes that must be processed.
- There are enough actors taking advantage of the field, as calculating a field is many times more demanding than running the A* algorithm once.
- The field will not be outdated so quickly as to not provide enough value.
In Brace the Swarm, the above criteria are met when actors are about one screen distance away.
When a field is generated, it can be freely used as long as no fundamental changes are made to any of the obstacles or targets used by the field (as that would warrant a regeneration). Since this allows our use to be very ‘greedy’ — as we can get updated data for every map tile without performing any new calculations — units can be more accurate and flow more seamlessly.
...not to mention we can also have a ridiculous number of them of course.

User Interfaces
Showcasing some of the ways in which people interact with my games and tools
Brace the Swarm
Wordbox
Programming
I've also created two simple demonstration projects for the purposes of this portfolio. One is written in C++ and the other in Python. They can be accessed through the GitHub/GitFront links below.
Disclaimer
Unless otherwise mentioned, everything showcased on this page is solely made by me. Also note that not all the visualisations here are from the final or most up-to-date versions of these projects. Some are from pre-production and some from older builds. However, they're still included because I think they're helpful in illustrating some of the underlying techniques used in their respective projects.
Projects
If you want a closer (and less technical) look at the projects, you can check them out below. If they're already downloadable, this is also where they will be available.